Reinhart
A fresh solution to deliver quality ingredients to restaurants every day
PROJECT BRIEF
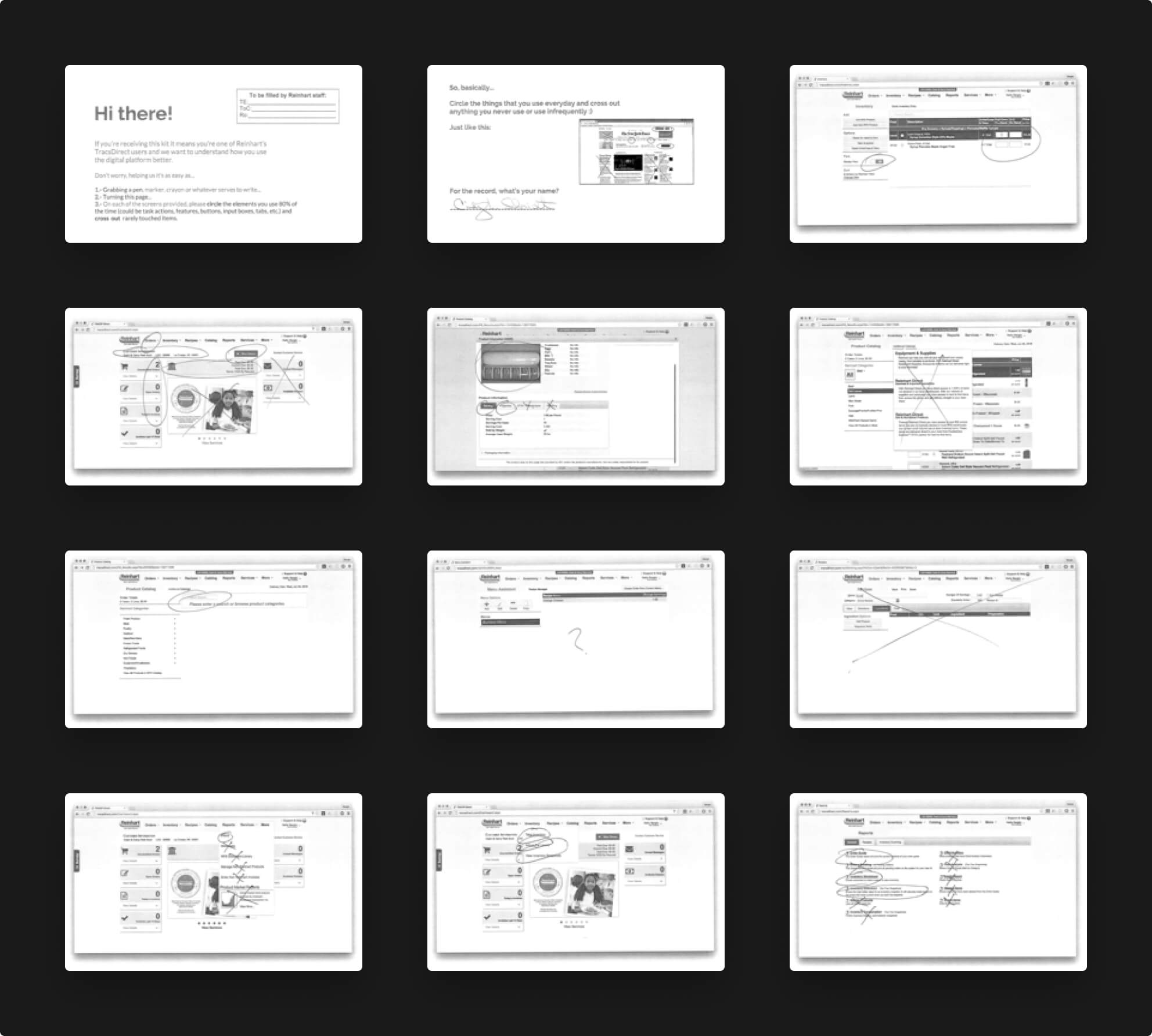
As one of the largest foodservice distributors in the US, Reinhart needed a mobile app to replace Tracsdirect, their kitchen management system handling sales and inventory.
ROLE & RESPONSIBILITIES
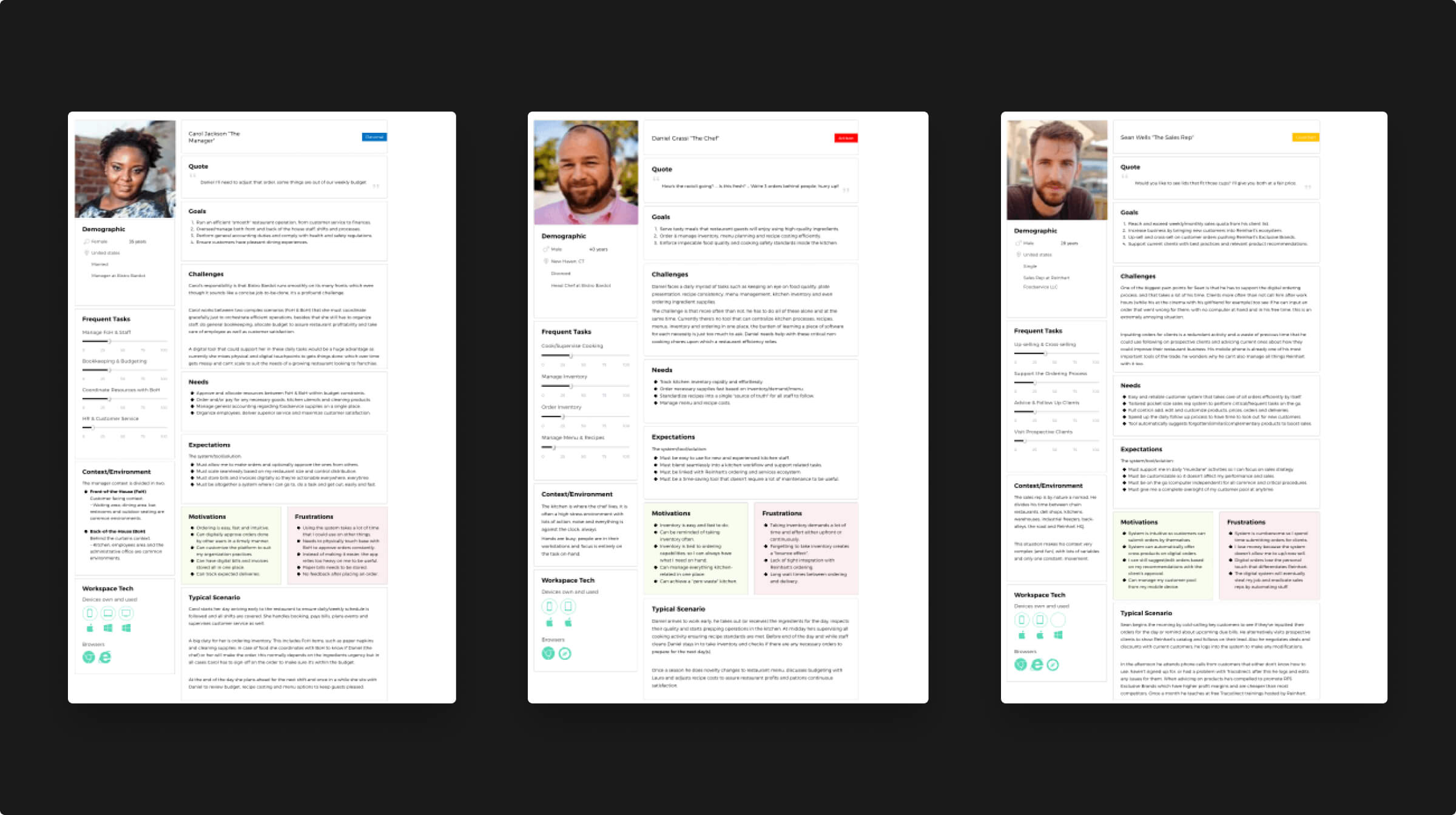
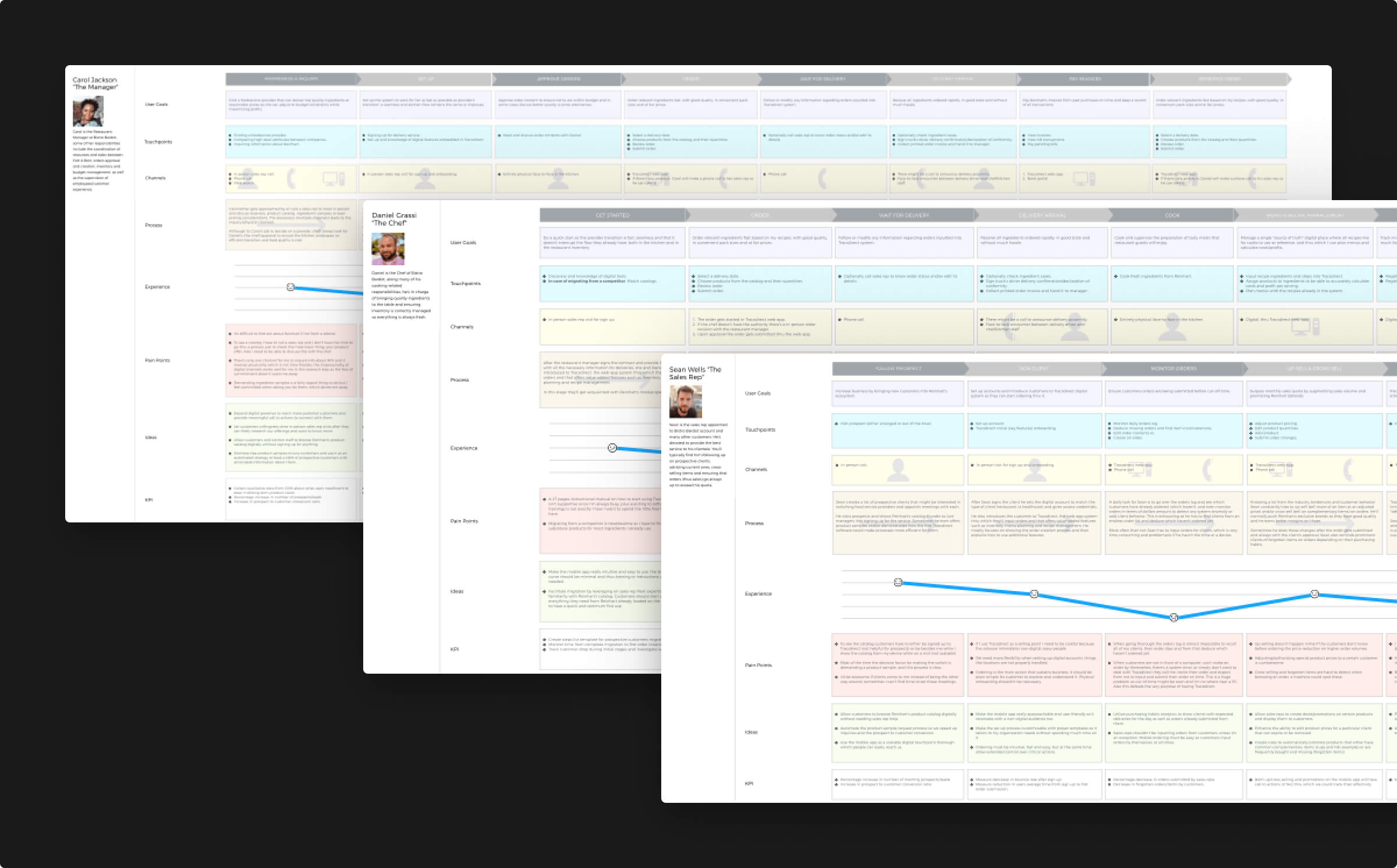
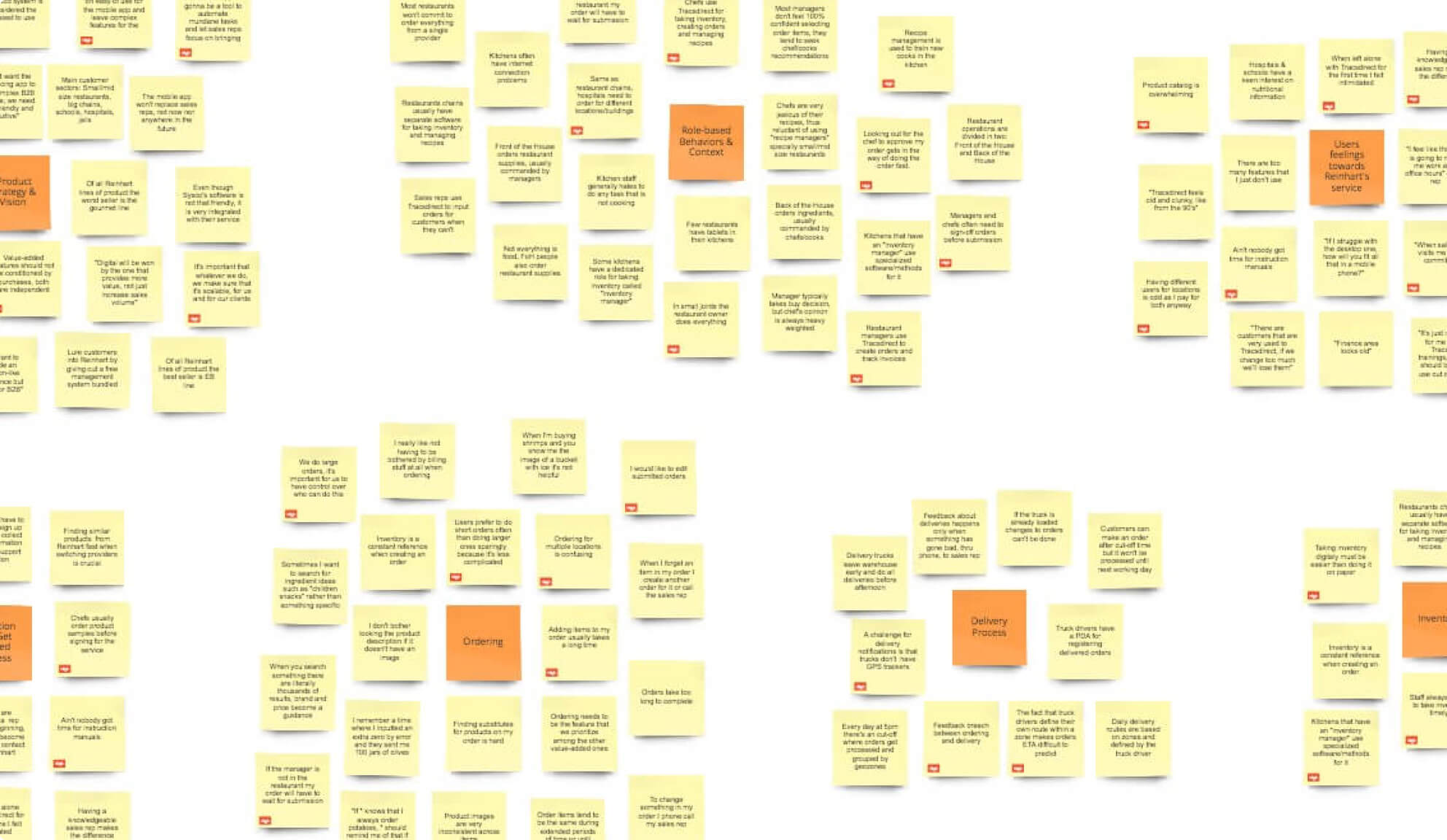
UX designer involved primarily during problem discovery and definition, implementing tactic and strategic methodologies that led towards solution discovery.
OUTCOME OVERVIEW
I worked with Reinhart to reassess users needs and define the business requirements and experience strategy that paved the way for their new Tracsdirect mobile app.