Peloton
Live and on-demand workouts delivered straight to your living room
PROJECT BRIEF
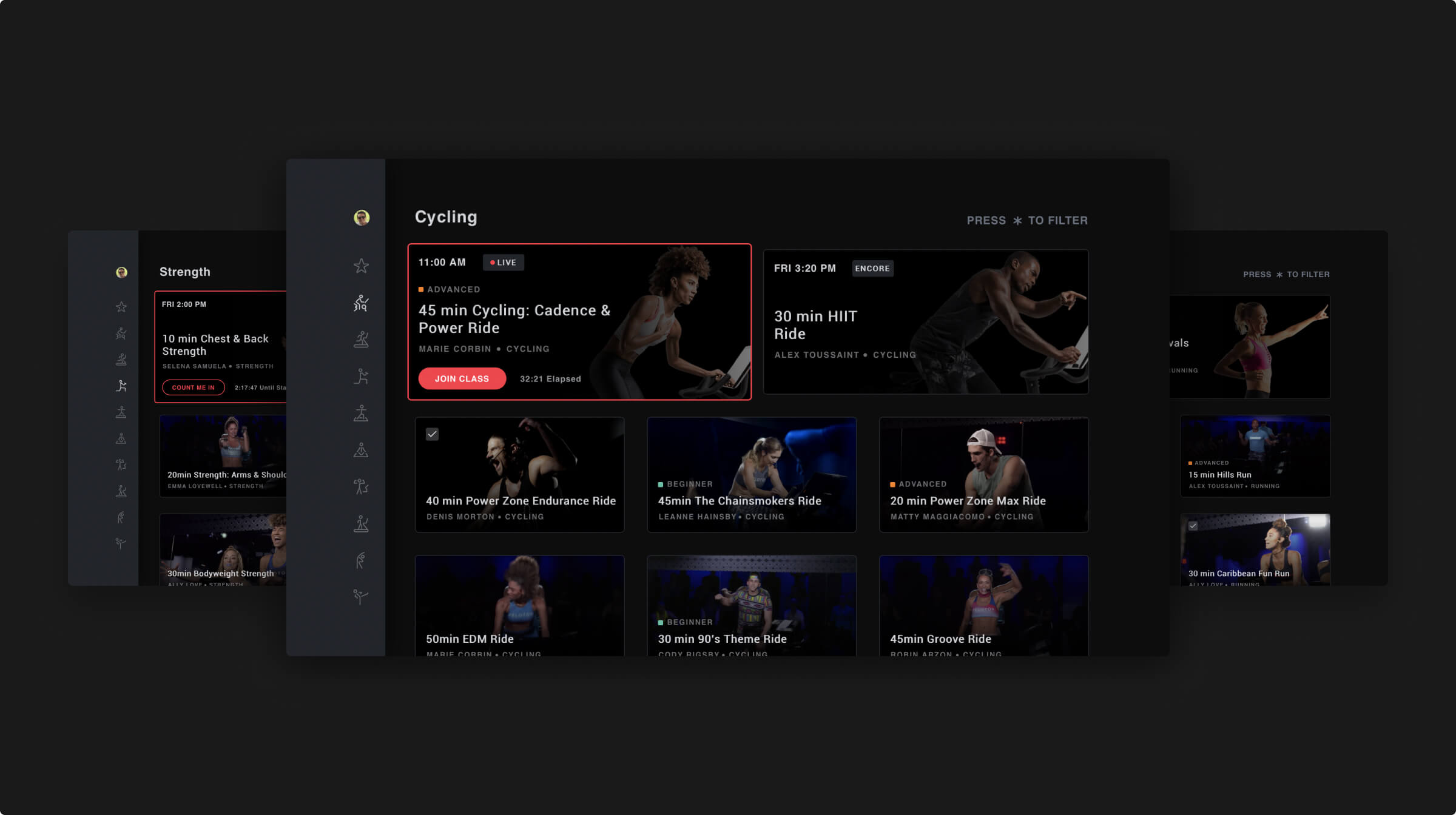
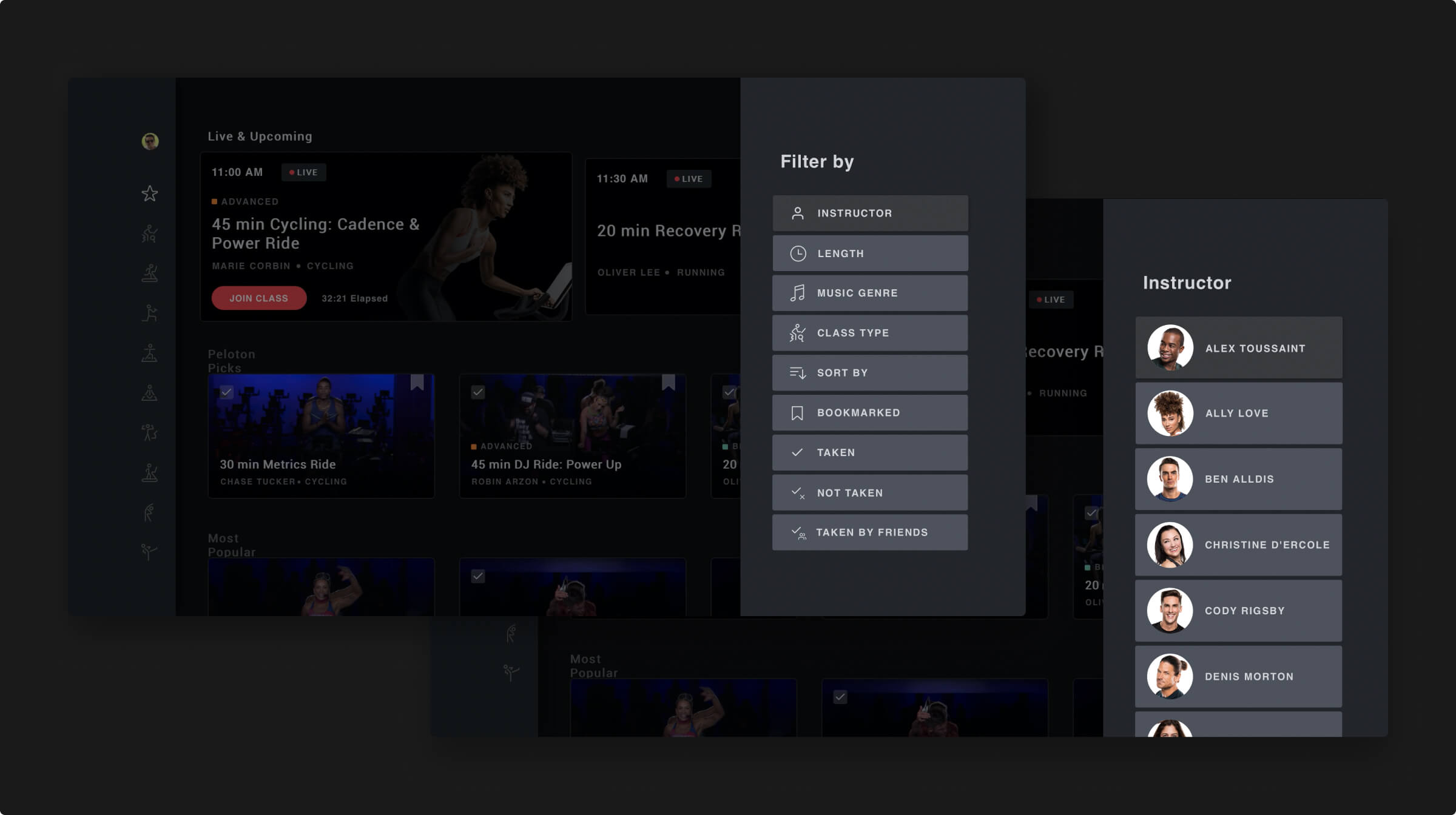
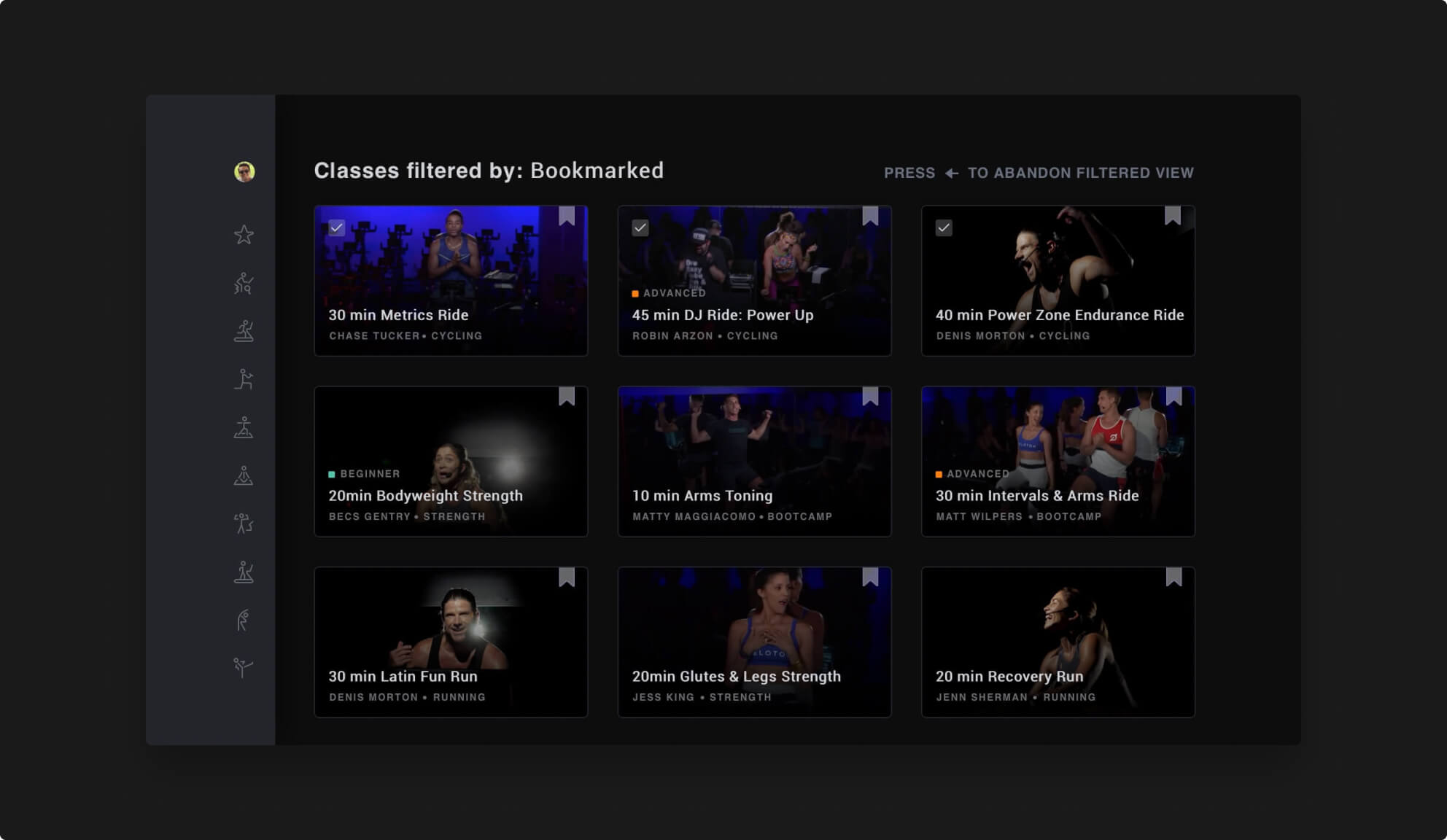
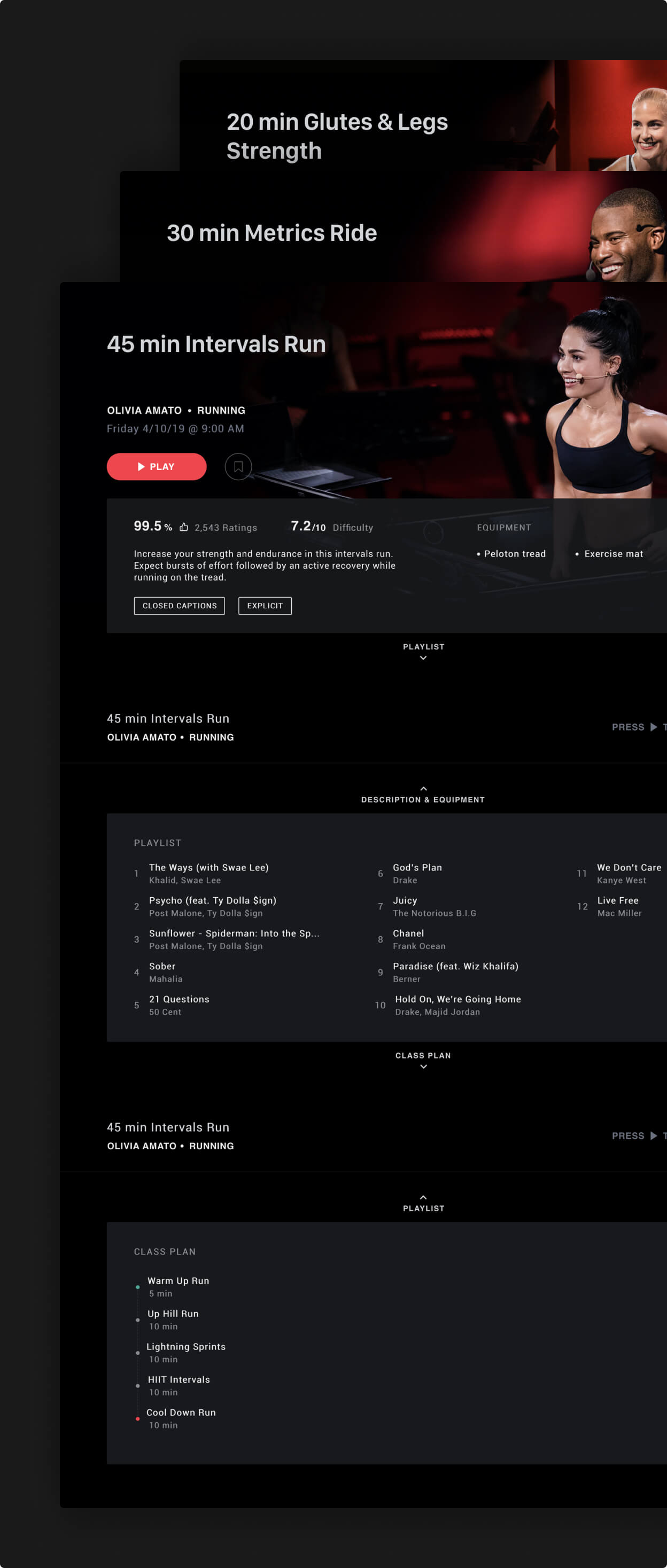
Augment the Peloton studio experience with a TV app that allows users to attend fitness classes right from their living room without needing any propietary hardware.
ROLE & RESPONSIBILITIES
Senior UX designer responsible for UI and interaction design for Roku’s discovery experience. Worked with a small team of client-side visual designers and in-house business analysts.
OUTCOME OVERVIEW
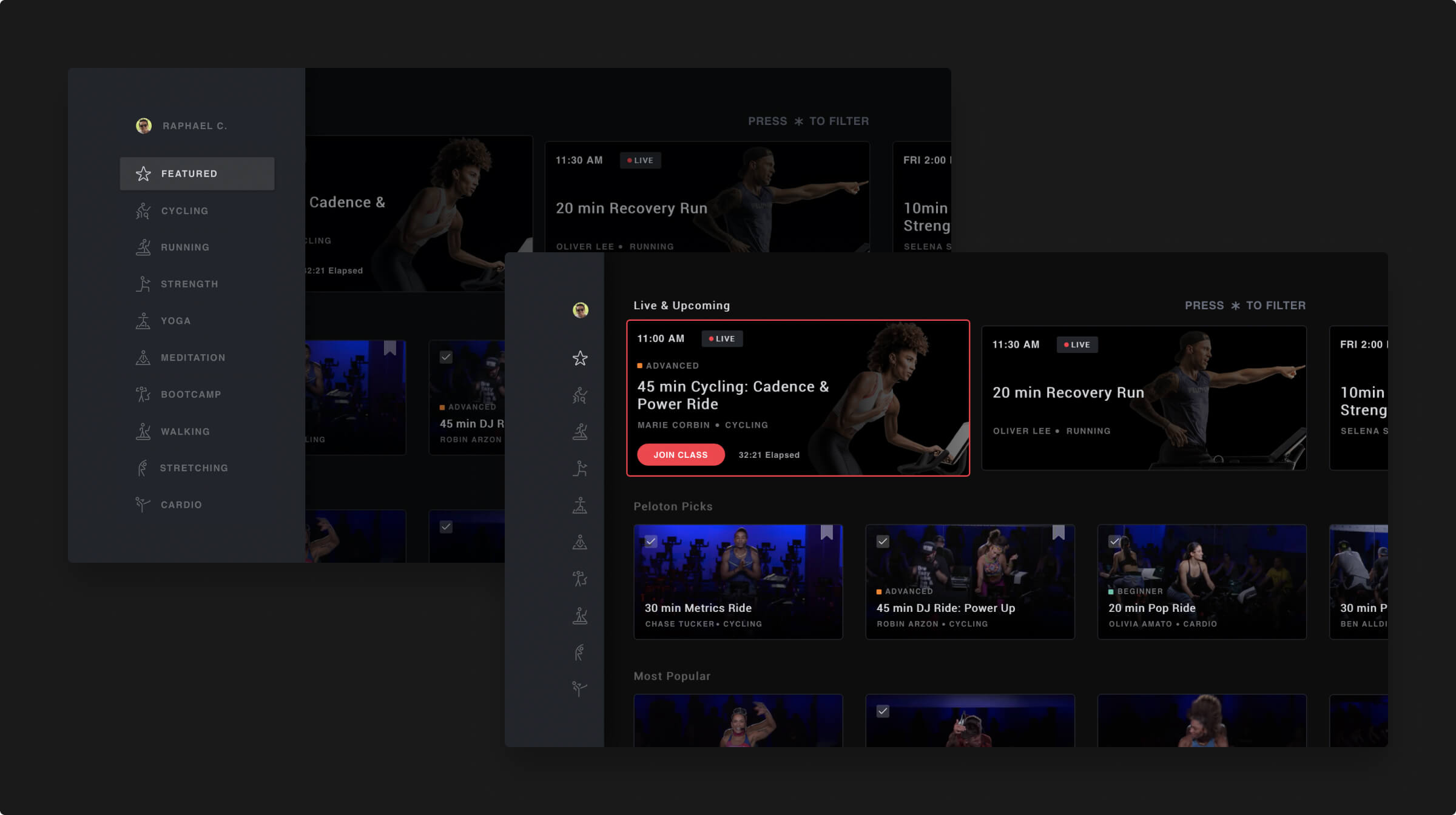
Designed a lean back 10ft experience that is immersive and user friendly to lower the barriers of entry for newcomers and extend Peloton’s ecosystem for existing customers.