A new journey begins
Understanding problems to find solutions
Following our first stakeholders meeting with DTV the message was
crystal-clear: cable was no longer the cool kid on the block (to no
one’s surprise), as consistent plummeting satellite subscriptions
indicated, and they needed to future-proof their business ASAP.
Doing an initial user research we discovered that cable TV is past its
prime time due to many reasons, but mainly fixed contracts,
installation times, hardware needs and expensive bundles.
With their research team we developed personas based on their target
audience and defined specific goals for each. Knowing the needs and
expectations of existing and prospective customers and matching those
to business objectives was the first step towards helping DTV groom
and prioritize their huge backlog.
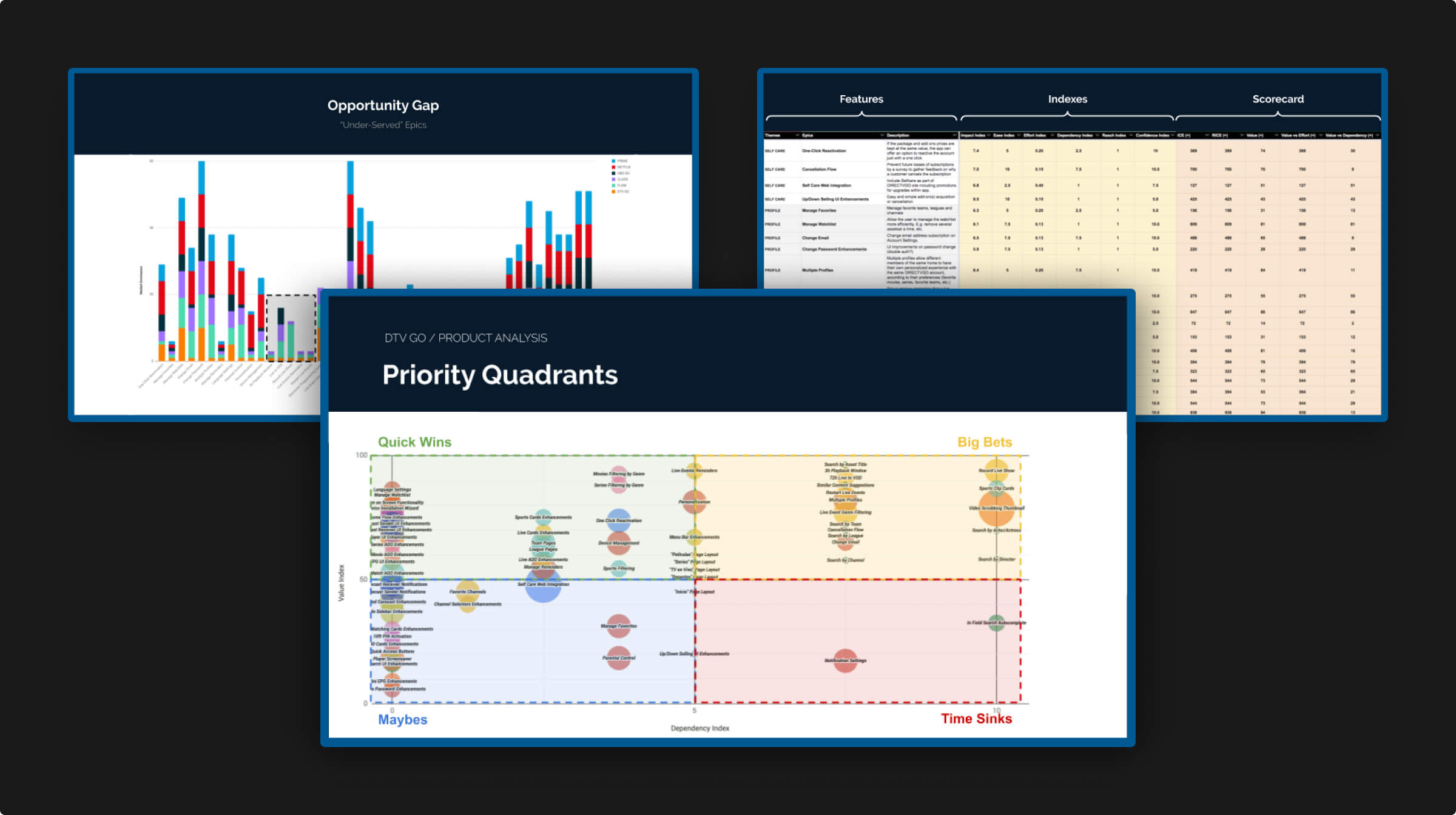
I worked directly with product managers on a deep analysis of the
requirements by doing an opportunity driven innovation analysis to
identify gaps in the market that we could use to our advantage.
After identifying those epics, I prioritized them through indexes with
the input of the product and research team, following basic
methodologies like ICE and Value vs Effort.
When plotted, the data showed interesting correlations between the
user and business value of a feature and tech dependencies associated
with it.
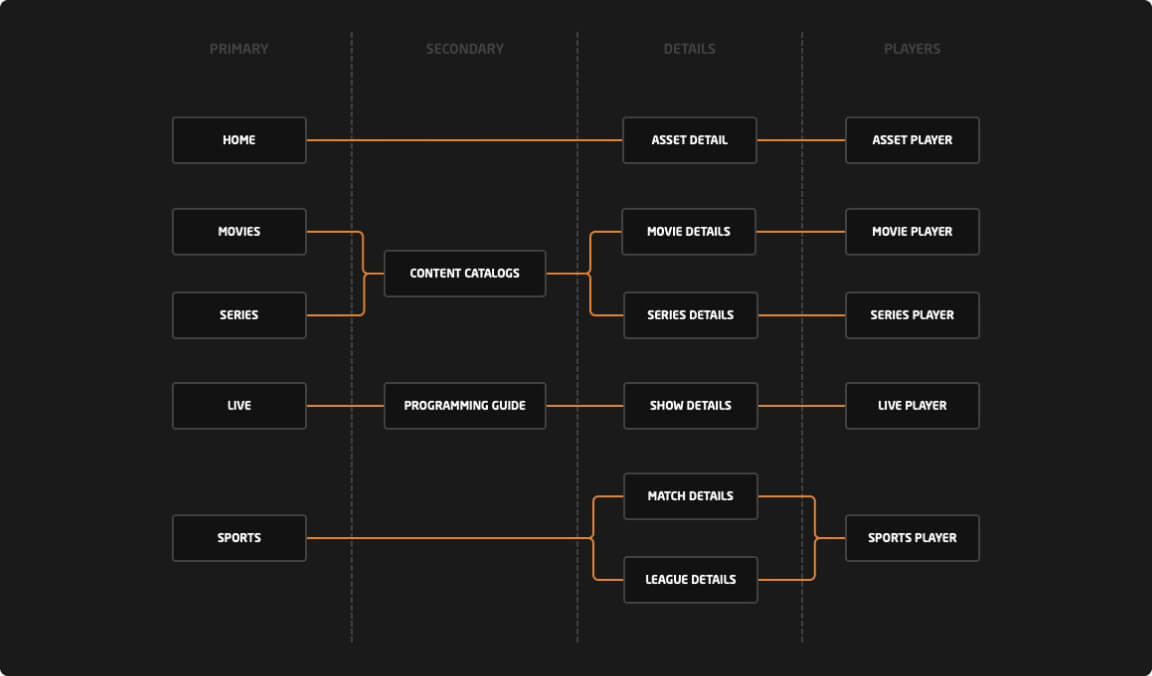
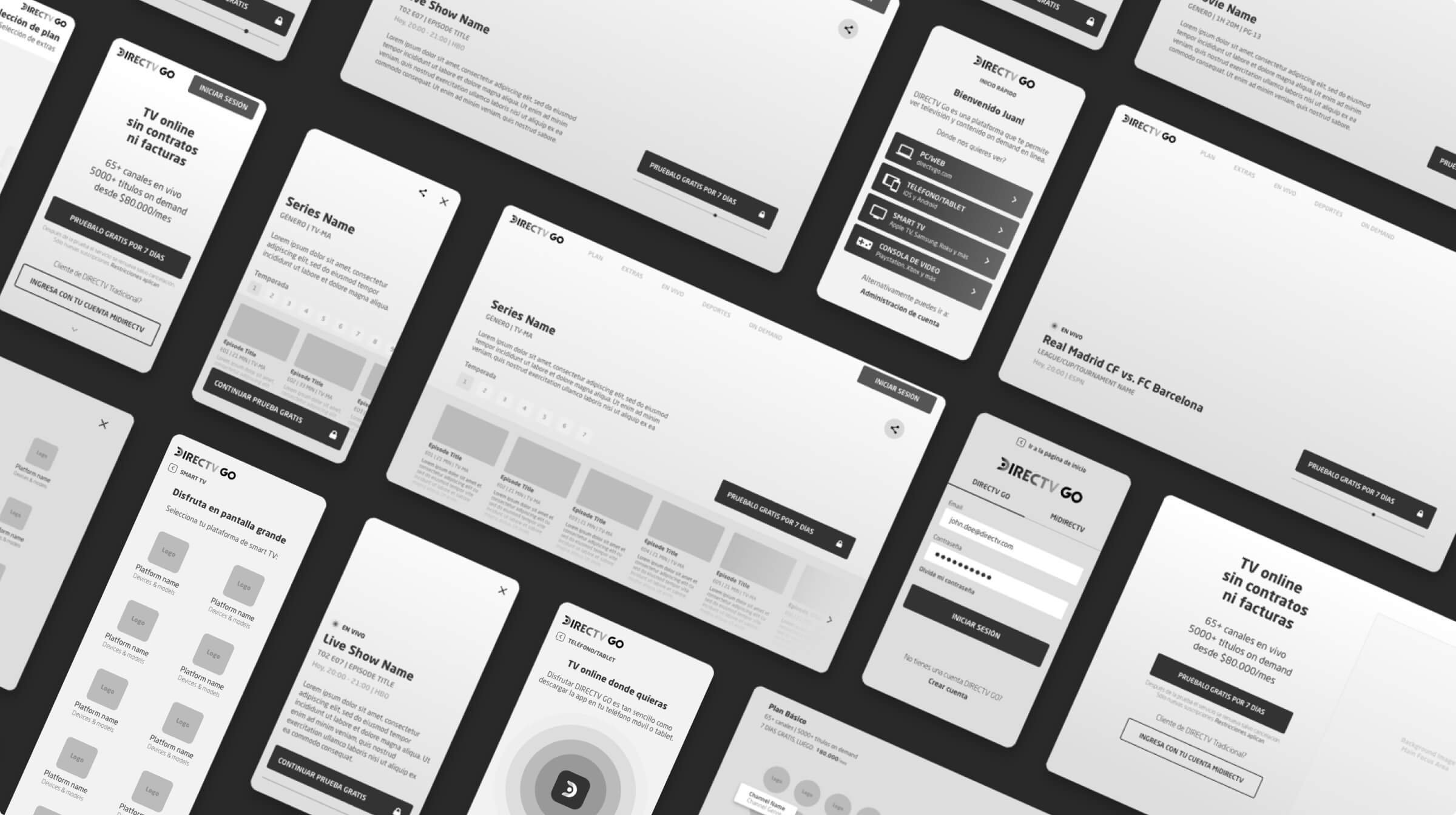
Ensuing product strategy I worked on tactical deliverables like user
flows to guide everything from regular to edge use cases and
wireframes to iterate ideas and guide technical discussions ranging
from APIs and metadata to image optimization funnels and CMS.
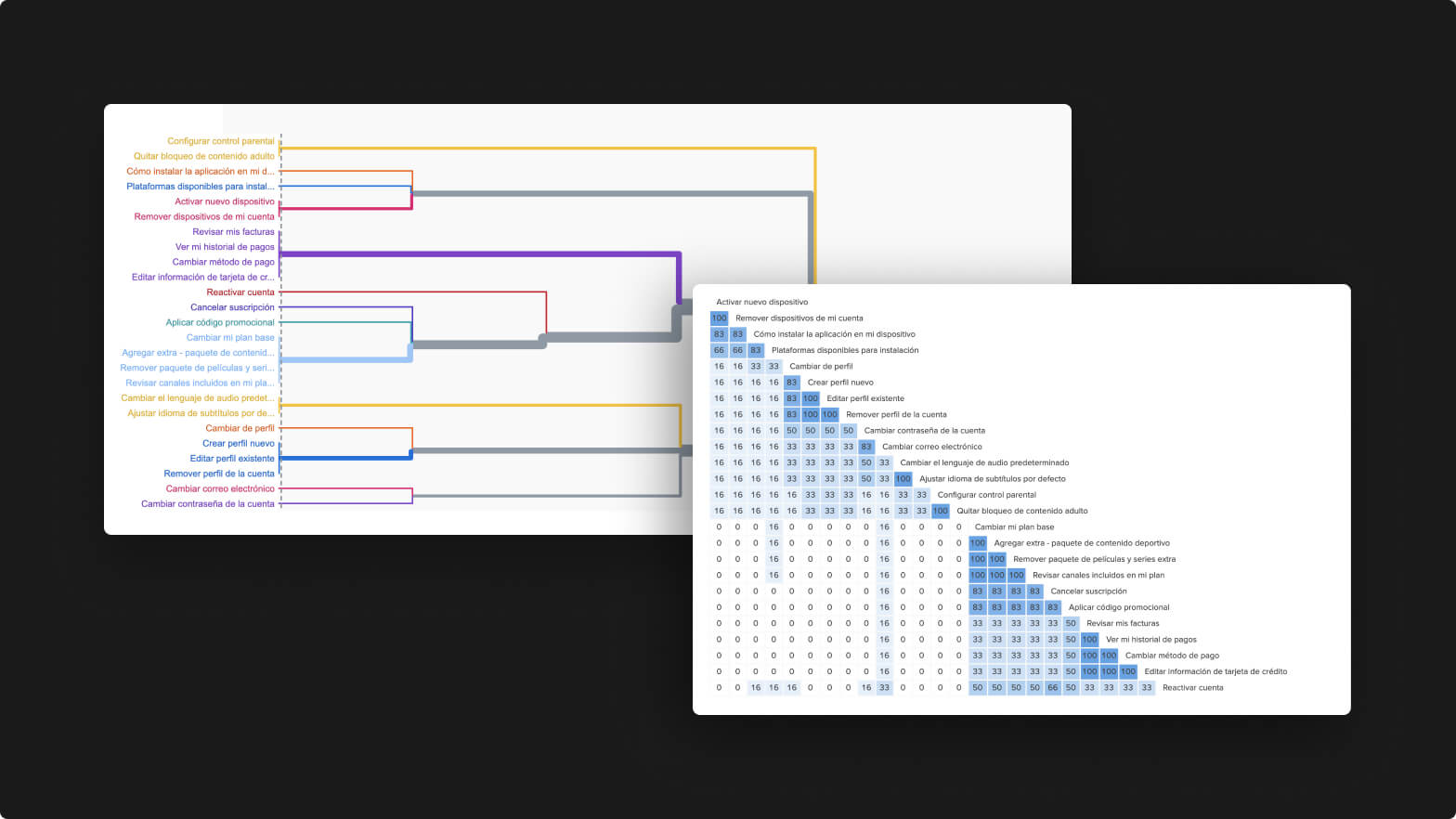
Throughout discovery, card sorting and first-click testing helped us
adjust information architecture and its presentation to the prevailing
mental models of users early and in time for MVP.