
Citi
Improving the digital banking experience through design thinking
PROJECT BRIEF
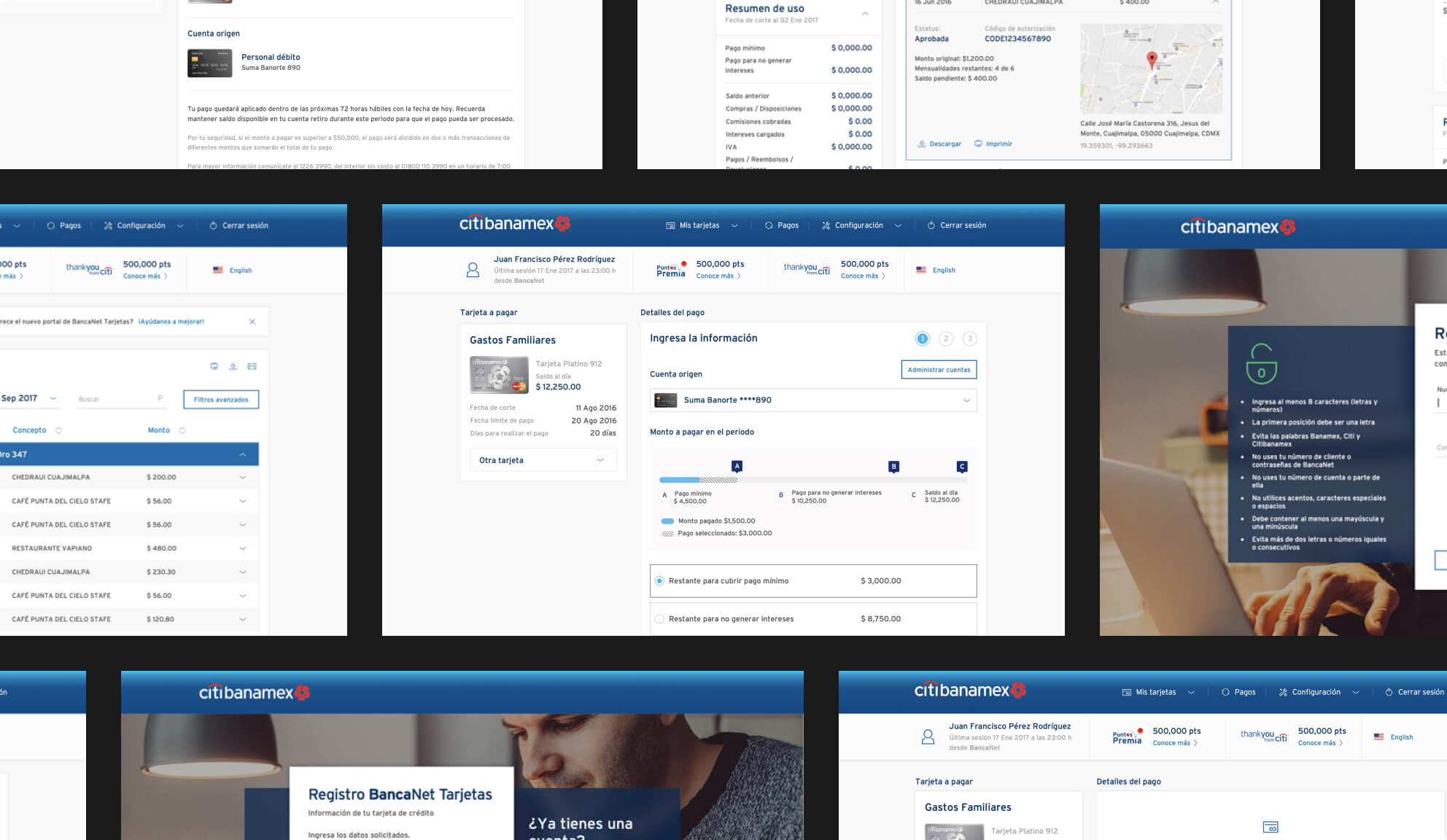
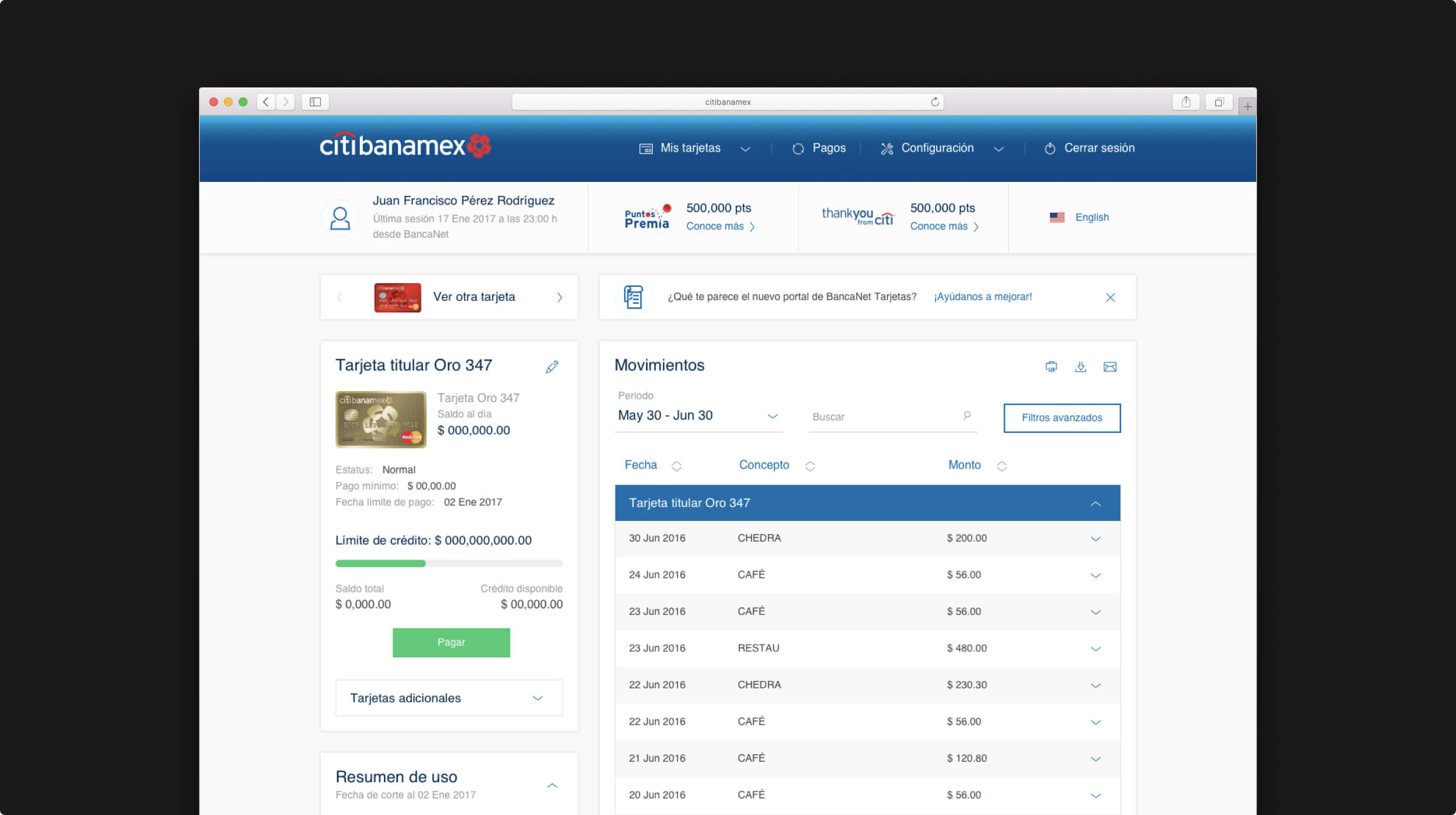
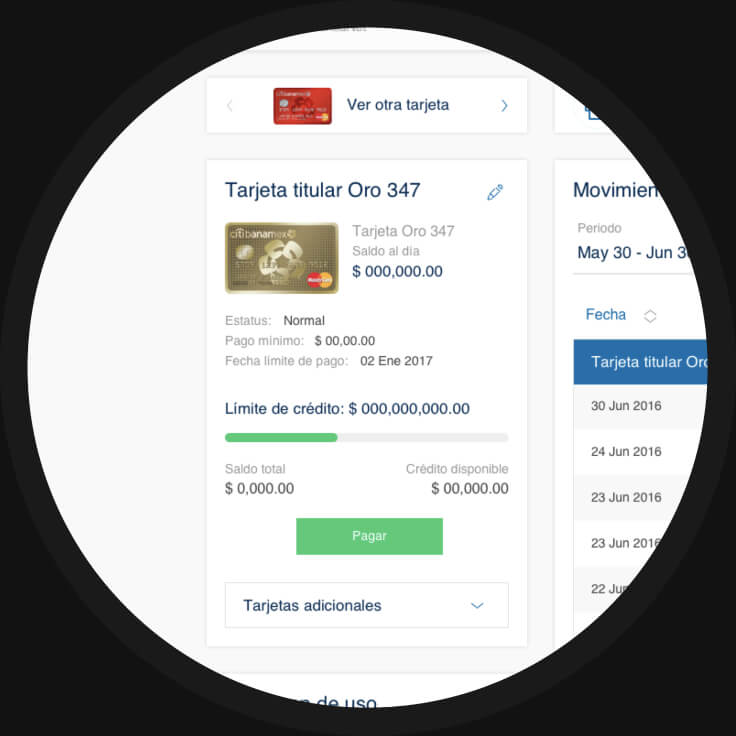
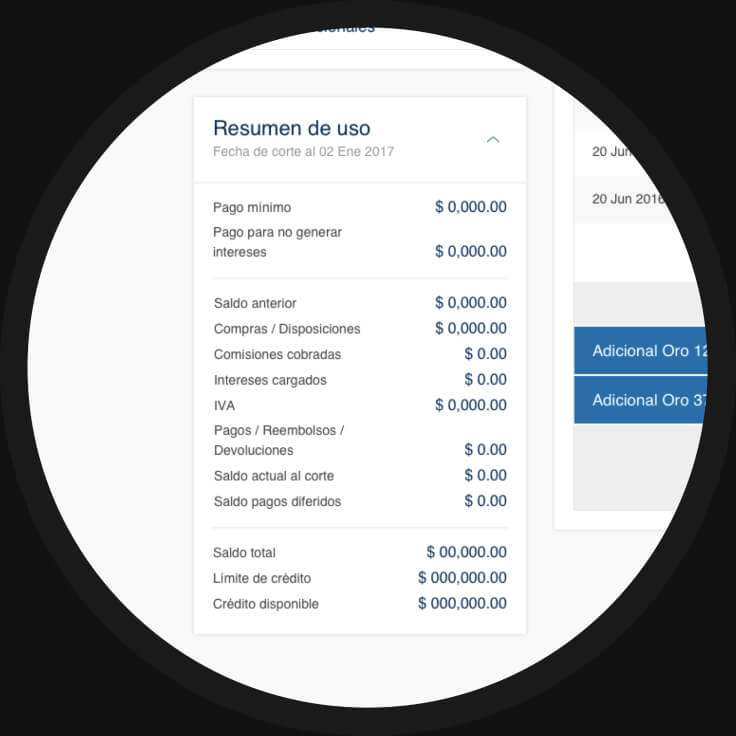
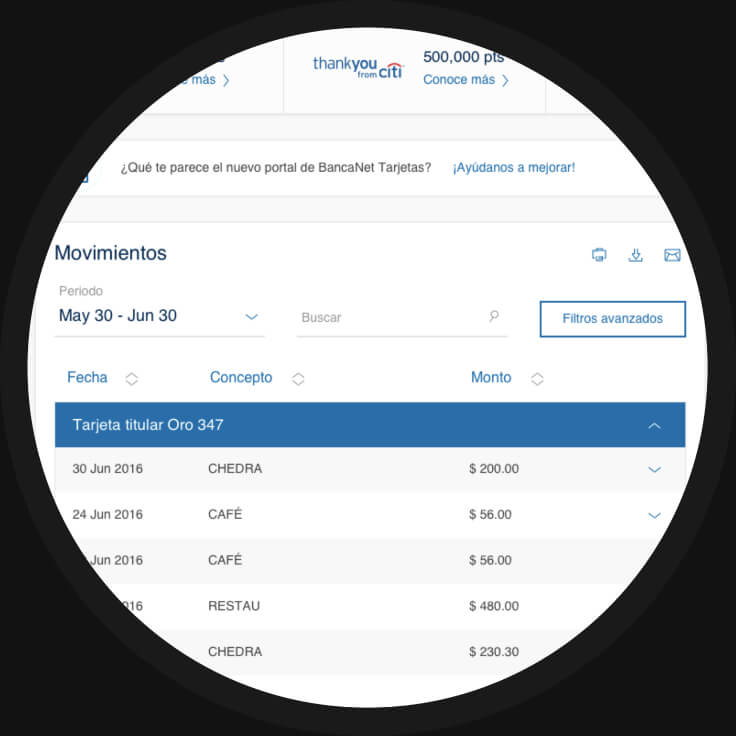
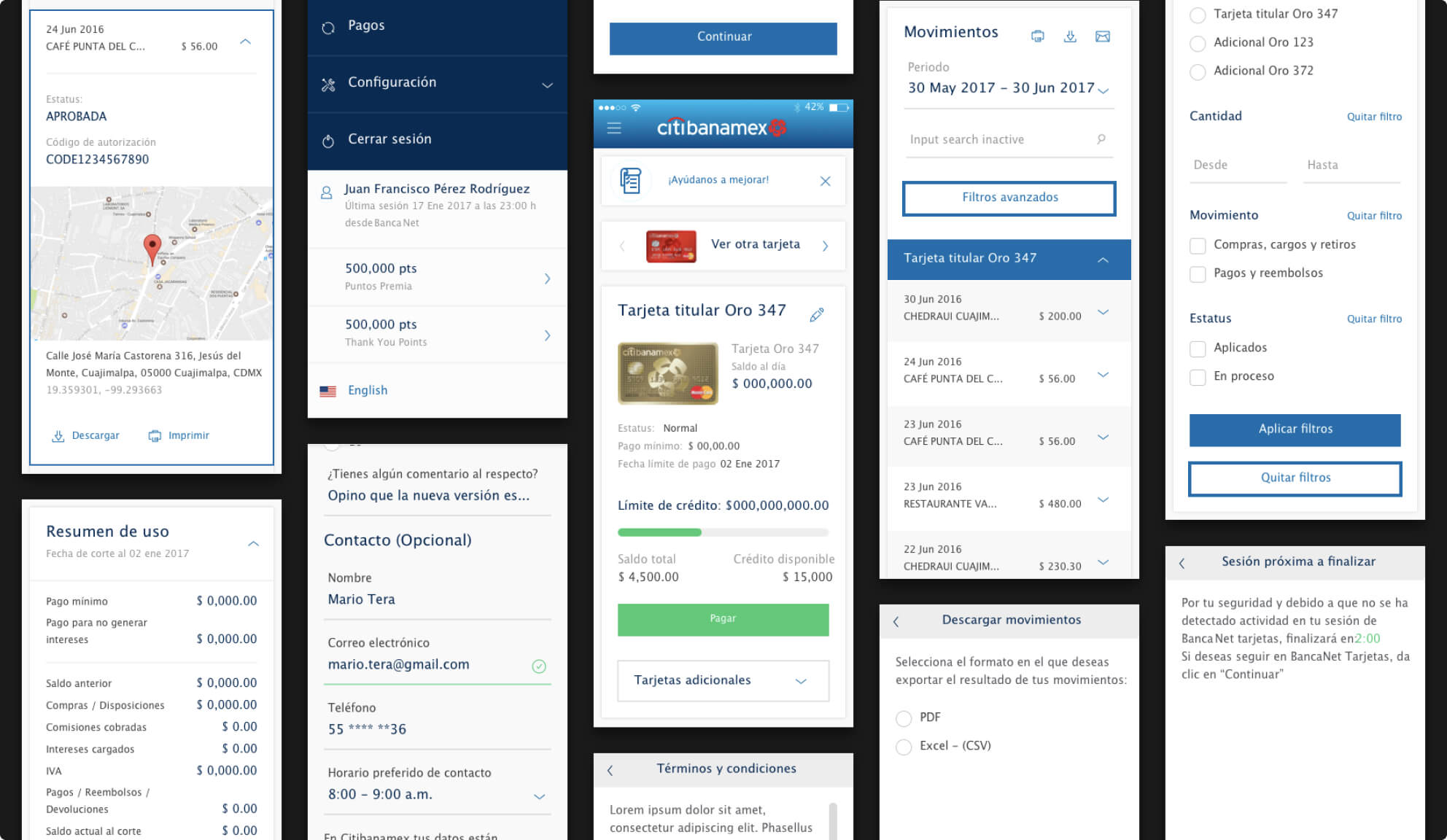
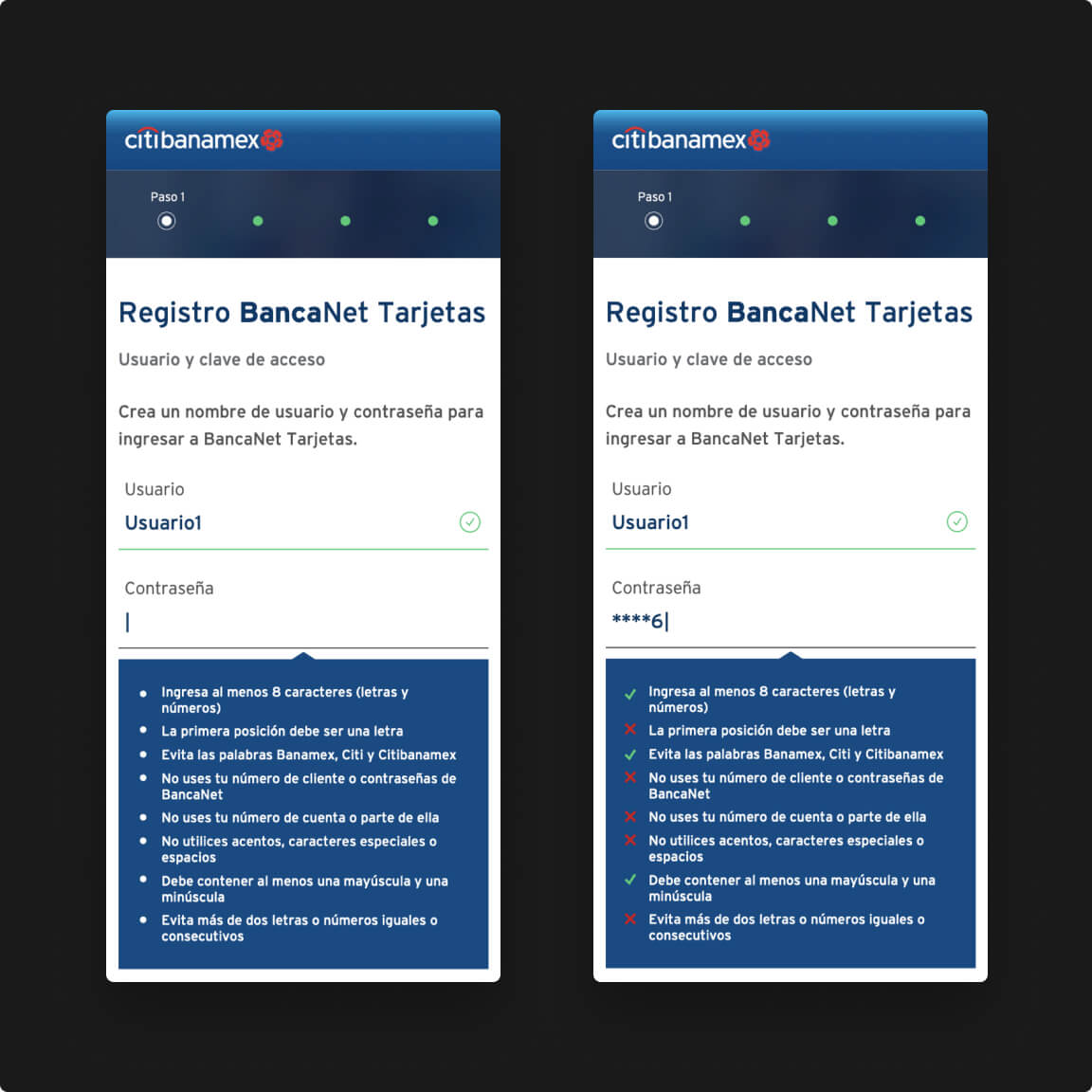
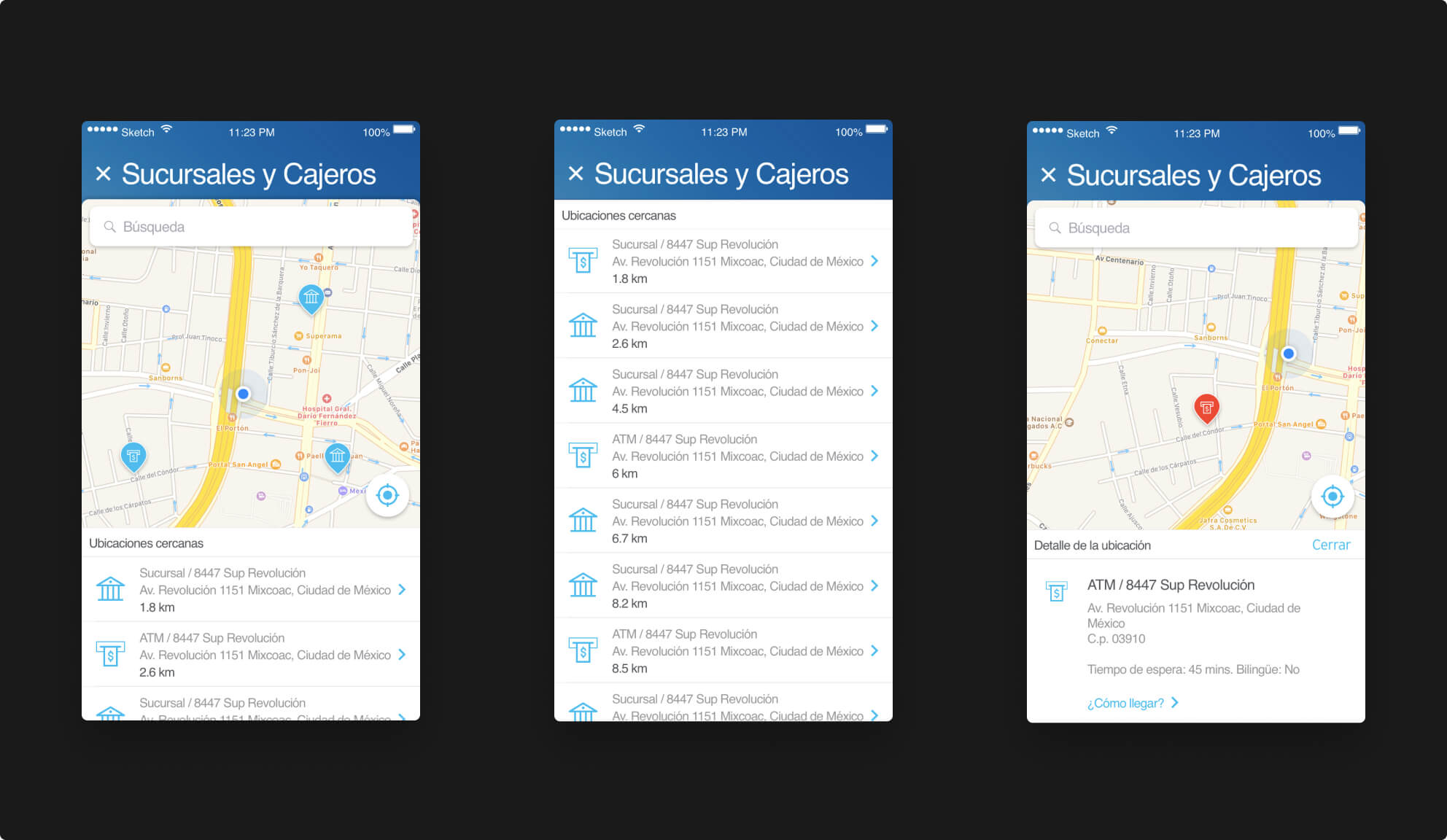
Revise and improve Citibanamex’s credit card portal for re-launch by understanding customer needs and informing business decisions to drive new meaningful features.
ROLE & RESPONSIBILITIES
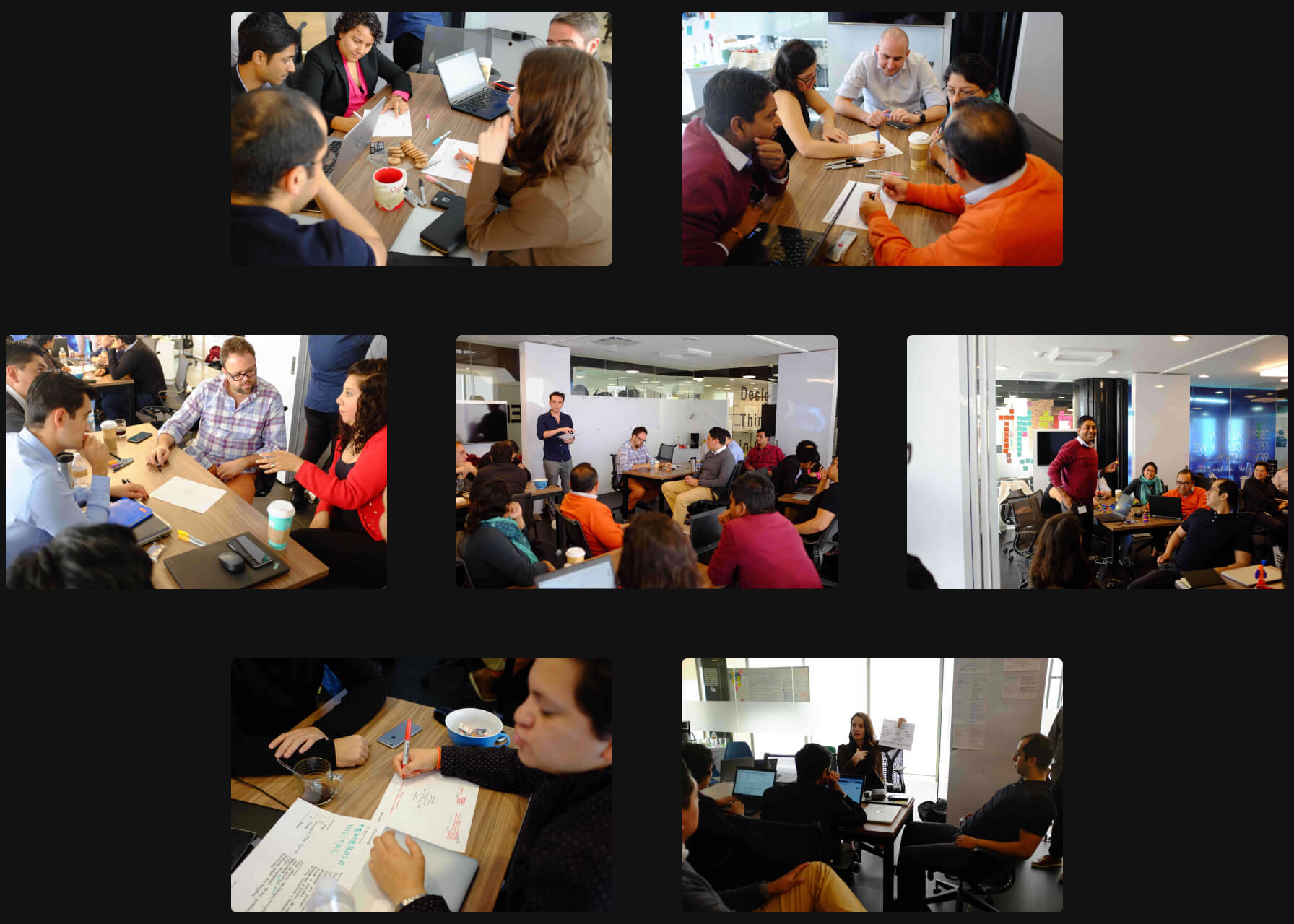
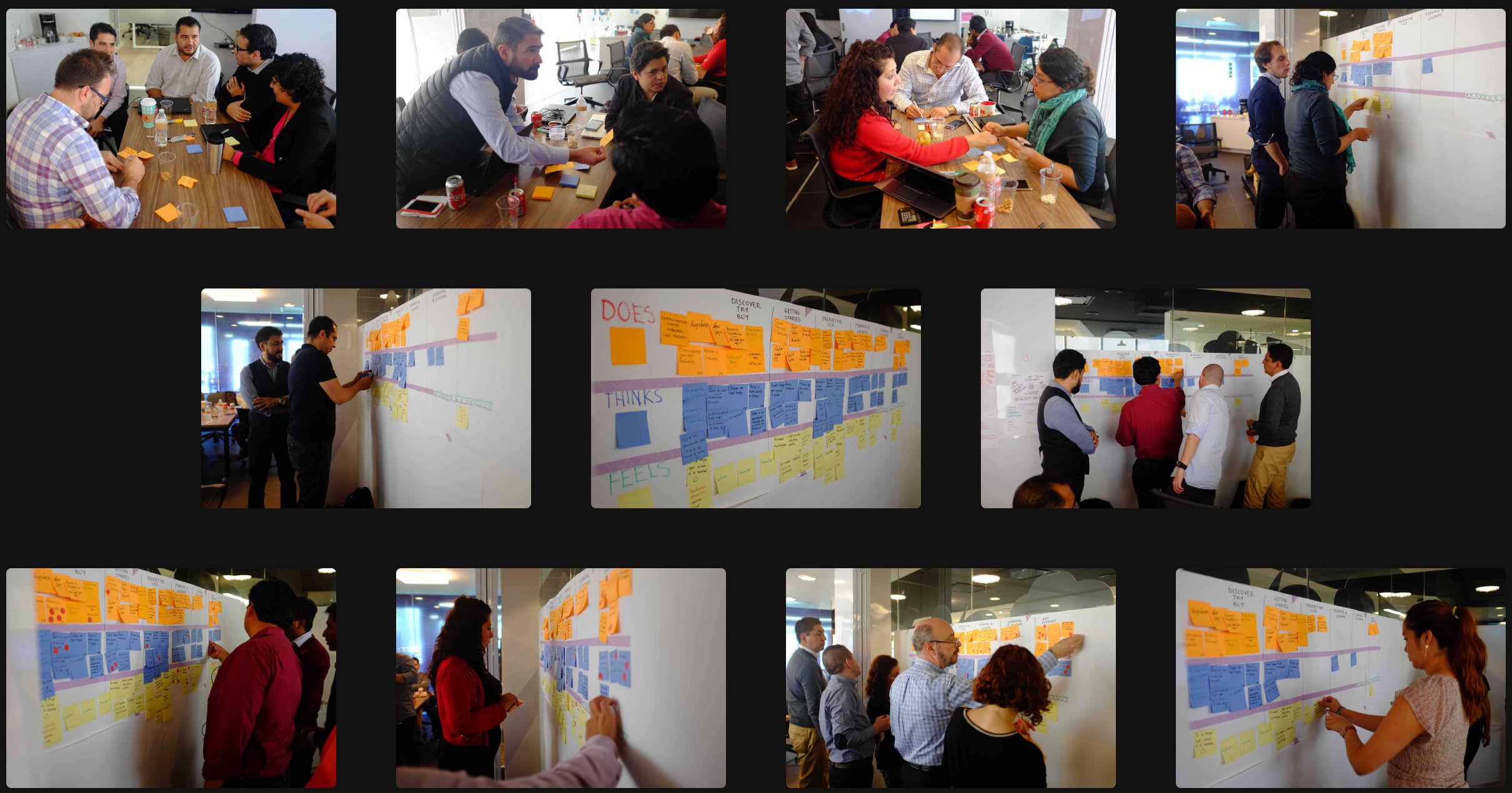
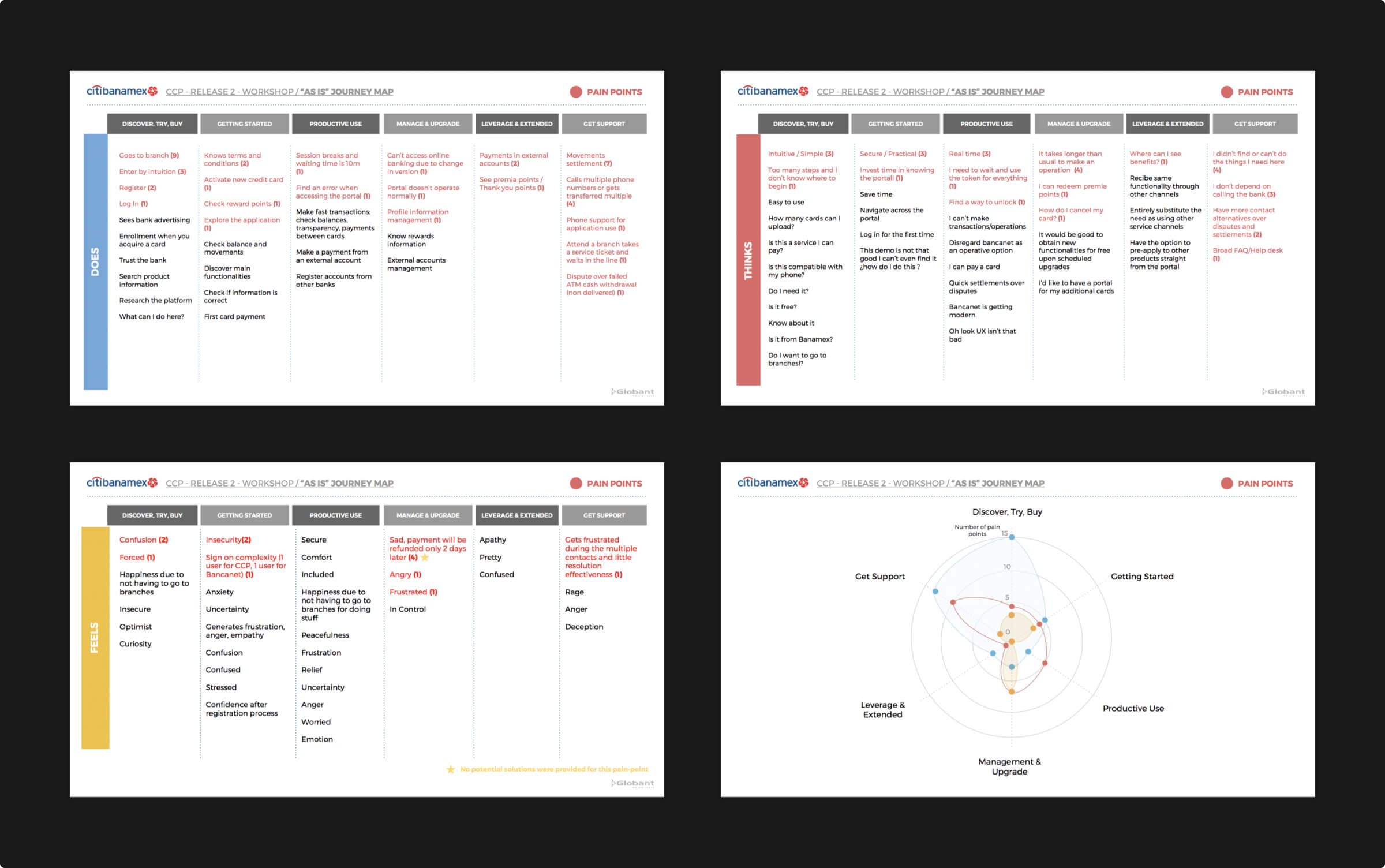
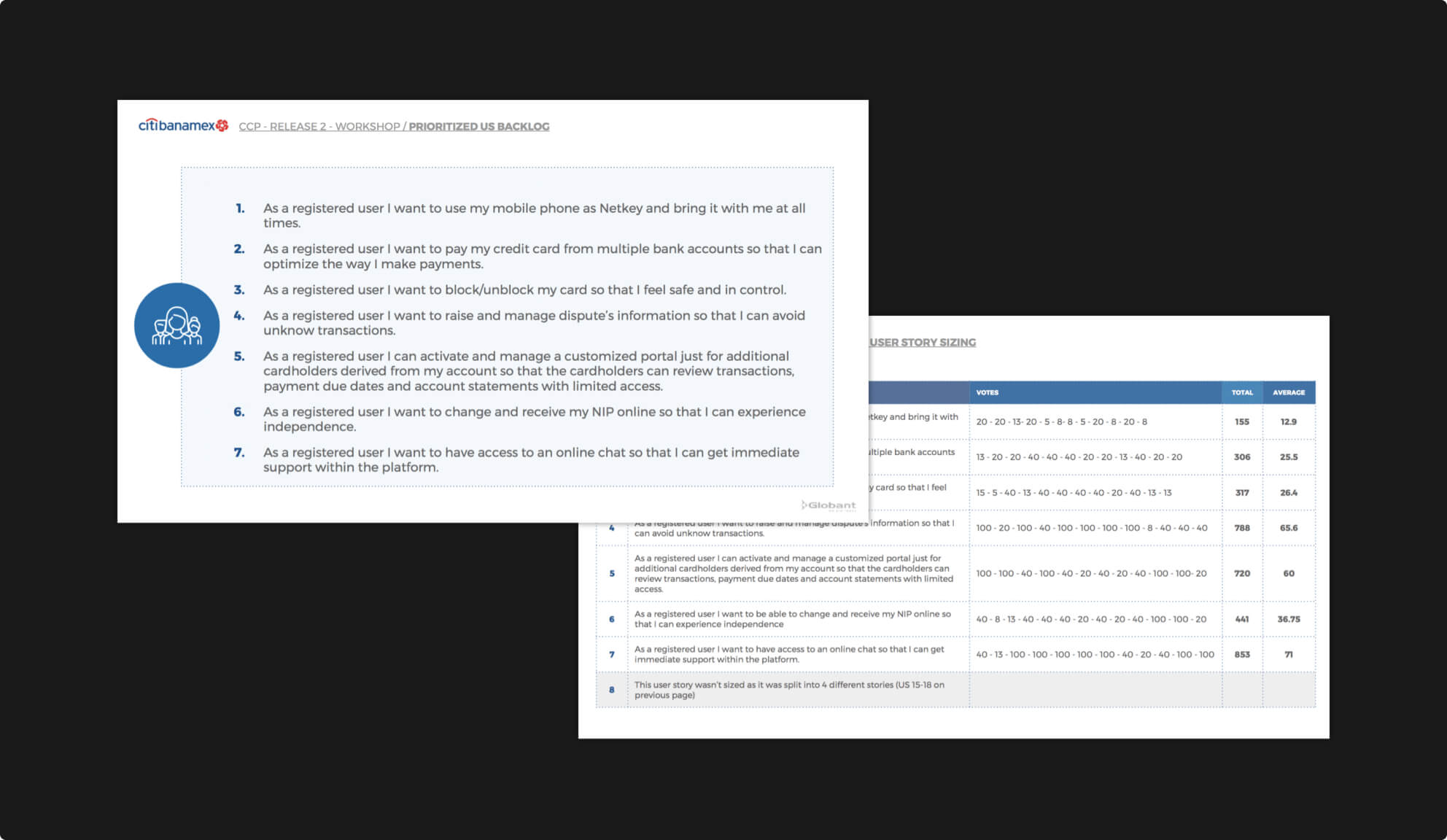
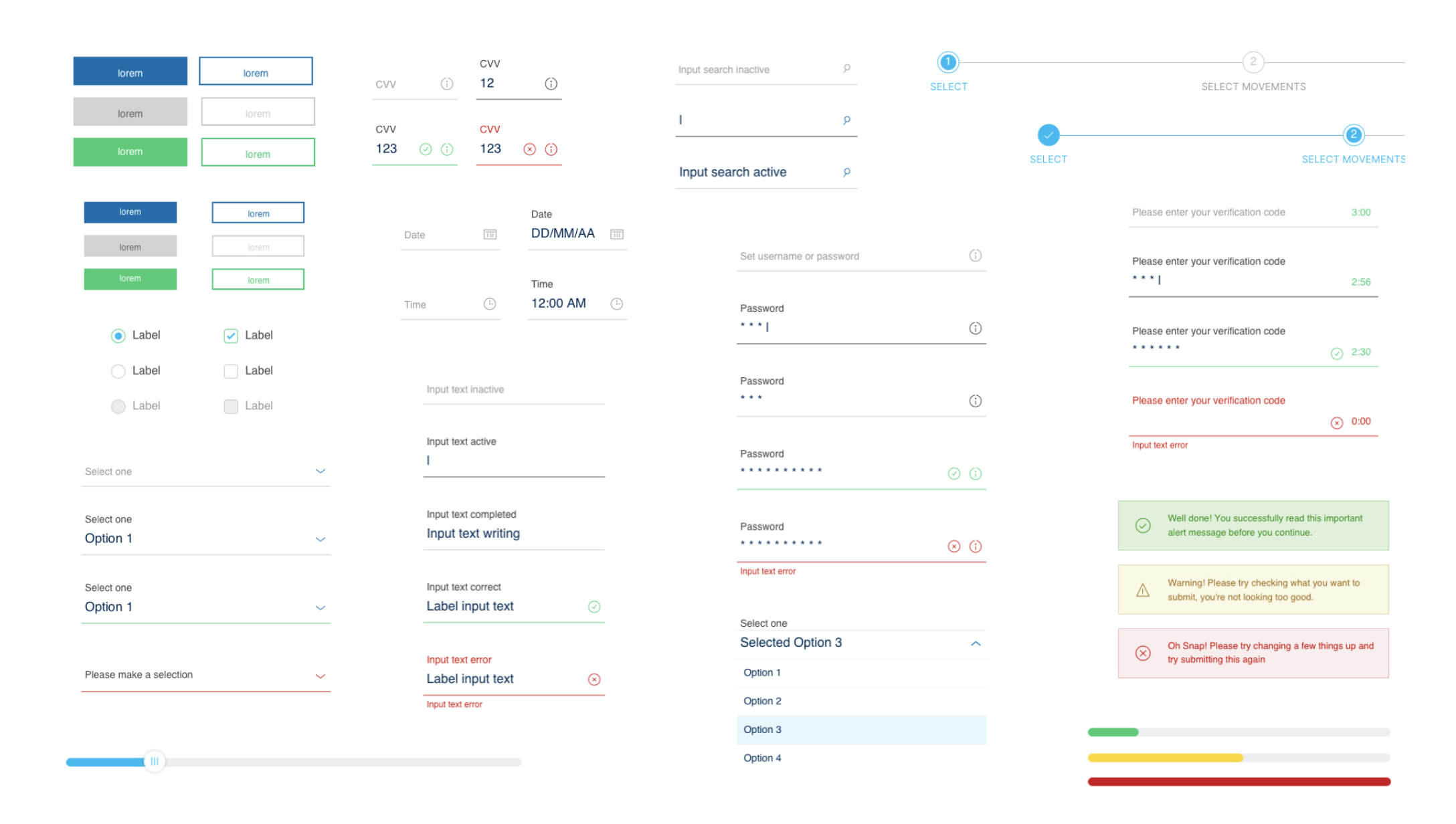
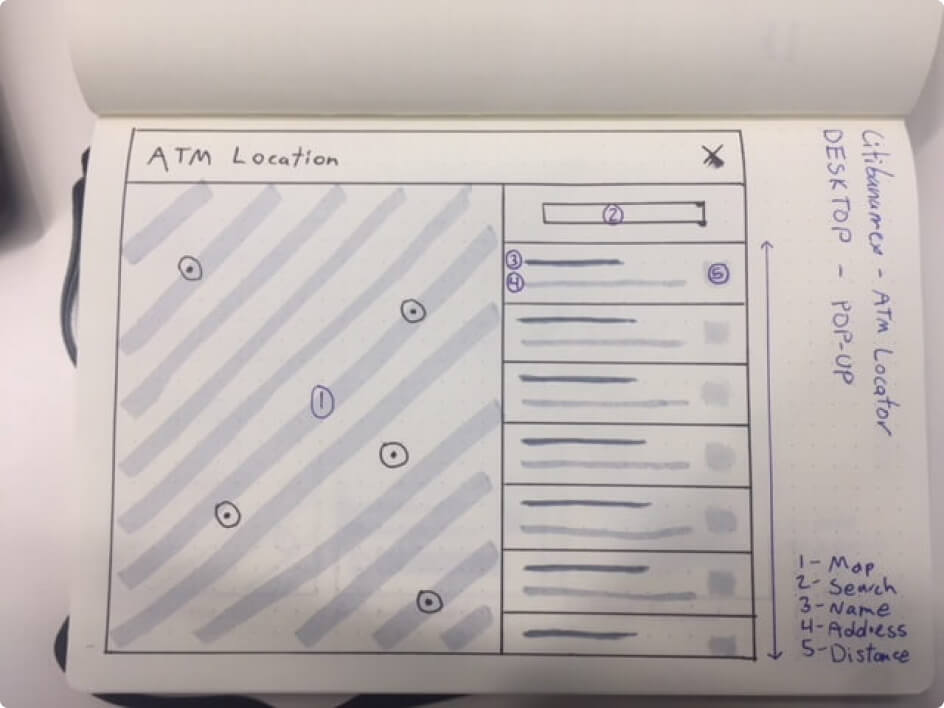
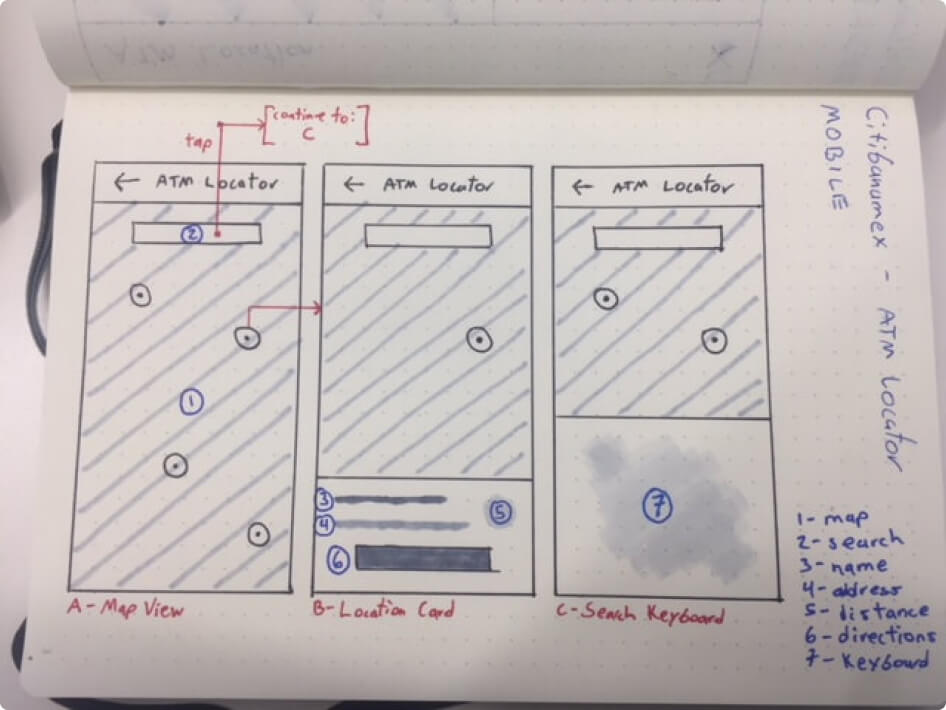
UX designer and workshop facilitator during the discovery stage, later during the design stage I took a more hybrid UX/UI position while taking care of any prototyping needs.
OUTCOME OVERVIEW
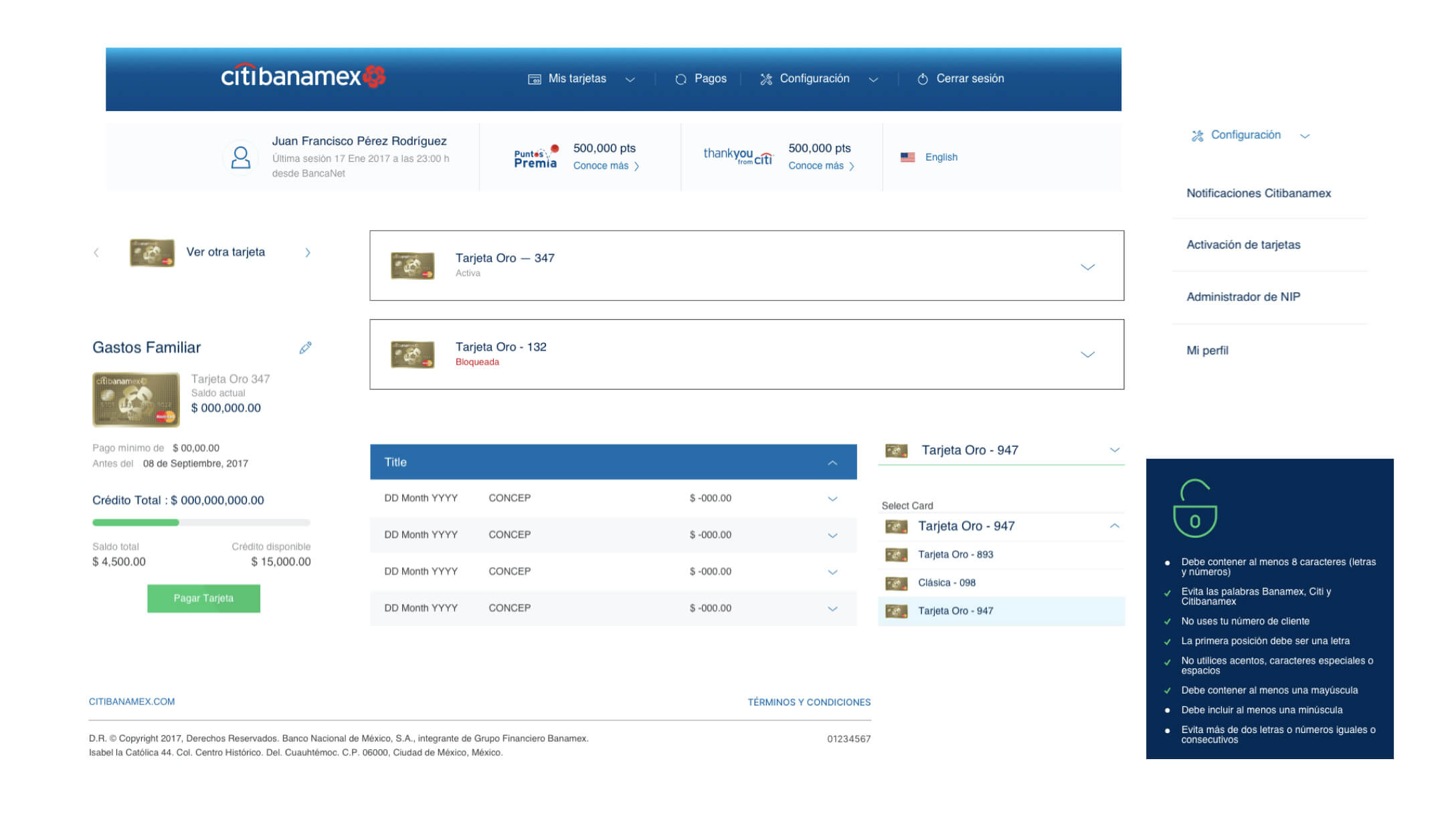
Redesigned Citibanamex’s credit card portal around its users, improving customer service efficiency and satisfaction while reducing costs across many of the bank touchpoints.